Para que tem um blog de Matemática, Física, Química ou outro de exatas que necessite escrever fórmulas, sempre é um problema encontrar um bom editor de fórmulas que fique com uma boa aparência ao ser publicada no blog. A solução definitiva é escrever fórmulas em comandos $\TeX$.
Infelizmente, o Blogger não oferece esse recurso, de modo que temos de instalar um script de terceiros para podermos usufruir de todos os recursos oferecidos pela linguagem $\LaTeX$.
O script da MathJax foi o melhor interpretador $\LaTeX$ que encontrei, pois é fácil de ser instalado no blogger e a tipografia obtida fica ótima!
Veremos neste artigo como instalar o script da MathJax no Blogger e como customizá-lo.
Veremos neste artigo como instalar o script da MathJax no Blogger e como customizá-lo.
Inserindo um script da MathJax dentro do código html do blog, podemos usar os comando $\TeX$ e obter uma excelente tipografia na renderização das fórmulas. Para a fórmula da equação de segundo grau, por exemplo, vejam o resultado:
$$x=\frac{-b \pm \sqrt{b^2-4ac}}{2a}
$$
Ao escrevermos fórmulas in-line, ou seja, no meio de uma frase, devem ser escritas entre os símbolos de
$ para que o script interprete corretamente. Por exemplo, para o comando $f(x)=x^2$, obteremos este resultado: $f(x)=x^2$.
Para algumas noções básicas de como inserir fórmulas em $\LaTeX$ no blogger, acesse essa página: Exemplos em $\LaTeX$.
Inserindo o Script MathJax no código html
Para inserir o script da MathJax em seu blog, siga o procedimento abaixo:- Começamos abrindo o Painel do Blogger e escolha o blog em que irá instalar o script;
- Clique em Tema;
- Em Personalizar, clique na seta para baixo para expandir as opções;
- Clique em Editar HTML para acessar o código de seu blog;
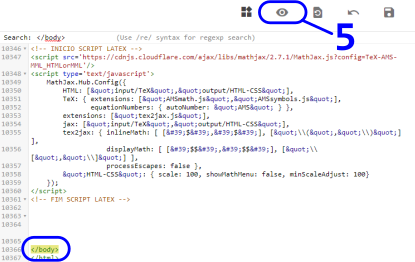
- Utilize CRTL+F e procure pela tag </body>. Imediatamente acima, cole o seguinte script:
- Você verá algo semelhante a isso:
- Clique em Visualizar Tema e confira se existe algum erro. Se estiver tudo certo, clique em Salvar.
Teoricamente, basta criar uma postagem e inserir suas fórmulas. Antes de publicar, clique em visualizar para conferir uma prévia.
Sugiro a leitura do artigo Latex em Tempo Real, pois tem algumas dicas e também é possível digitar uma sintaxe e visualizá-la simultaneamente.
Uma informação que acredito ser importante é usar fontes maiores como padrão de texto dos artigos. Se forem muito pequenas, a renderização das fórmulas não ficam tão boas. Eu utilizo fonte 17 e o resultado é muito bom. Caso achem necessário, procurem em outros tutoriais como alterar o tamanho da fonte do seu blog.
Customização
O Script acima vem como default o uso do comando
$ (Cifrão simples) para fórmulas inline e $$ cifrões duplos para fórmulas destacadas, ou seja, entre parágrafos. No entanto, podemos alterar estas comandos, caso deseje.Há alguns anos, havia um script $\TeX$ chamado Greasemonkey, um complemento para o Firefox, que utilizava os comandos
[; fórmula ;] para abrir e fechar a sintaxe. Para alterar para este padrão, por exemplo, substitua os cifrões por [; e ;].
Também é possível outros modos, como usar
[tex] para abrir e [/tex] para fechar a sintaxe. O mesmo vale para fórmulas destacadas, onde se usam os cifrões duplos. Experimente!- Leia o artigo Exemplos de Latex
* Artigo atualizado em 24/07/2021: Alteradas as imagens devido à atualização do painel pelo Blogger.








Bacana amigo, obrigado por compartilhar!
ResponderExcluirObrigado pela visita!
ResponderExcluirValeu! será muito útil para mim!
ResponderExcluirOlá Kleber,
ResponderExcluirExiste sim uma forma de colocar Latex no fórum, mas ainda não descobri como. Caso você encontre alguma coisa, por favor me envie.
Um abraço! Até mais!
Ok Marcelo, vou dar uma pesquisada.
ResponderExcluirUm abraço!
Olá Kléber, beleza! Também estou quebrando a cabeça com fórmulas e caracteres especiais no editor do blog.Tenho usado vários paliativos, mas dá um trabalho danado.
ResponderExcluirUma das coisas que gostaria de implementar o latex nos comentários do blog.
Apartir desta semana já começo a fuçar para ver se consigo entender como funciona.
Se souber de algo, me avise. Abraços.
Eu instalei o Script acima e consigo fazer uso da sintaxe Latex. Veja este post:
ResponderExcluirhttp://obaricentrodamente.blogspot.com/2008/11/gravitao-universla-e-campo.html
No link abaixo tem 2 PDFs com símbolos e notações matemáticas na sintaxe Latex:
http://www.4shared.com/file/239334398/720dd8ad/comprehensive.html
Procurei sobre usar Latex nos comentários e ainda não encontrei nada. Se souber de alguma coisa te aviso e vice-versa.
Abraços!
veja este vídeo
Excluirhttps://youtu.be/iW_fNzlELkI
Acredito que o teu código esteja bichado. Só consegui com o código da fonte citada: http://watchmath.com/vlog/?p=438
ResponderExcluirOrival Medeiros
Obrigado por me avisar, realmente havia um erro. Mas já está corrigido. Abraços!
ResponderExcluirTeste
ResponderExcluir$\dfrac{3}{2}$
Esse código ainda funciona no Blogger?
ResponderExcluirAcho que não está dando certo comigo...
Olá Caroline. Funciona sim. Acabei de fazer um teste: copiei o código e inseri num blog de teste que tenho. Funcionou perfeitamente. Confirme se entrou no modo MODELO >> EDITAR HTML, busque pela tag HEAD e cole o código logo abaixo. Salve e faça uma postagem de teste. Antes de publicar, clique em VISUALIZAR.
ExcluirUm abraço.
Teste de equação: Identidade de Euler
ResponderExcluir${ e }^{ i\pi }\quad +\quad 1\quad =\quad 0$
Att. Romirys Cavalcante
Implementando por estes dias no Xarlleslb Blog, valeu pelo post!
ResponderExcluirRevivendo tex!!!
Jura, vc conseguiu?No meu blog - A matemática pura - não tou conseguindo colocar de jeito nenhum.
ExcluirFoi só colocar o código no html e funcionou bem; só tive que rever muitas postagens: trocando imagens por $tex$, em lugares que usei \$ como símbolo de reais tive que adicionar \ antes, formatações e outros...
ExcluirO código funciona bem. Quanto ao cifrão, temos que refazer essa parte nas pastagens antigas. Agora, realmente é um trabalho grande refazer todas as postagens. Aqui no blog ainda tem várias postagens usando imagens para as formulas. Aos poucos vou atualizando.
ExcluirAbraços.
Kleber, apenas uma dúvida... Ele renderiza a fórmula na hora ou só depois que sai a postagem? Eu testei aqui e, quando peguei o celular para ver como ficou, vi que a fórmula não tinha " tomado forma " ainda tava só o código.
ResponderExcluirA renderização não é na hora. Há pouco tempo atrás bastava clicar visualizar e abria uma nova tela como o post iria ficar. Parece que o blogger andoj mexendo em algo. Agora, somente depois de mandar publicar. Tem um site da codecogs que tem um formulário online e da para ir testando os codigos antes. Dependendo do template que vc usa, como o meu, as formulas so renderizam no celular se clicar no link la no fim da pagina para versão para web. Tente e se tiver duvida me avise. Abraços.
ResponderExcluirObrigado colega! Funcionou aqui de boa!!
ResponderExcluirObrigada pelo post, me ajudou!
ResponderExcluirValeu! Deu certo $$\underset{n\rightarrow\infty}{lim}\frac{\ln\;n}n$$
ResponderExcluirBoa noite
ResponderExcluiro código quando inserido está fazendo algumas alterações automaticamente e não está funcionando
tex2jax: { inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
teria como me ajudar?
Jonilsin, este script é o que está no meu blog. Tente copia-lo e colar no bloco de notas. Em seguida copie e cole no html.
ExcluirDe qualquer forma, à noite farei um novo teste.
Qualquer dúvida envie-me um e-mail.
Abraços.
Acabei de testar. Está funcionando ok. Envie sua dúvida para meu e-mail para tentarmos encontrar o erro. Abraços.
ExcluirMandei no e-mail ,
ResponderExcluirGrato
Jonilson
Kleber, muito obrigado.
ResponderExcluirBastou apenas mudar para o modelo simples e funcionou.
Valeu!!!
Como aceitar latex nos comentários de meu blog no blogger?
ResponderExcluirFrancisco, no caso do meu blog, ao incluir o código no corpo do html, já serviu para os comentários também. Inclusive nos widgets também funciona. Faça um teste. abraços.
ExcluirQue achado esta dica! Obrigadaço!
ResponderExcluirparabéns pelo blog, vou usar essas dicas em minha agencia de marketing SP parabéns por esse assunto, me ajudou muito mesmo, gostei
ResponderExcluirObrigado!
ResponderExcluirEu não consigo encontrar a opção "modelo" na página do blog
ResponderExcluirO blogger atualizou há alguns dias.
ExcluirNo painel.do blogger, vá em Tema e depois clique no s 3 pontinhos no lado direito e clique em editar HTML.
Já atualizei o post com novas imagens.
ExcluirOlá, é possível inserir matrizes com esse código?
ResponderExcluirOlá, sim é possível. Veja abaixo. No menu, tem um link para LATEX >> Exemplos em Latex. Tem vários exemplo.
Excluir\begin{equation}
A =
\begin{bmatrix}
a_{11} & a_{12} & a_{13}\\
a_{21} & a_{22} & a_{23}\\
a_{31} & a_{32} & a_{33}
\end{bmatrix}
\end{equation}
Olá Kleber Kilhian, estou escrevendo um blog sobre algebra e estou com MUITA dificuldade para compilar o comando de matriz. As vezes pega, mas na maioria das vezes não pega. Poderiamos conversar por email? pois preciso de ajuda. Obrigado
ResponderExcluirSim, meu email:
Excluirkleberkilhian@gmail.com
Existe uma forma de usá-lo no Wix? Tenho um site no wix e não consigo utilizar esse script
ResponderExcluirDesconheço a plataforma wix.
ExcluirQuero começar meu blog de Matemática, mas não consegui inserir o código.
ResponderExcluirOlá. O que não conseguiu fazer? Envie-me um email.
ExcluirBoa tarde. O código latex funciona perfeitamente para o computador, mas para o mobile está apresentando erros. Poderia me ajudar?
ResponderExcluirBoa tarde Tiago.
ExcluirMe envie um email para eu poder te encaminhar um novo script para testar:
kleberkilhian@gmail.com
Abs